
Diana
Projet en entreprise
Lors de ma deuxième année de BTS, j’ai proposé de développer une plateforme permettant un accès rapide et sécurisée aux informations du parc informatique et automatique de l’entité MasterTech.
SQL
Angular
NodeJs
TypeScript
SCSS
HTML
PenPot
Plus en détails
Situation
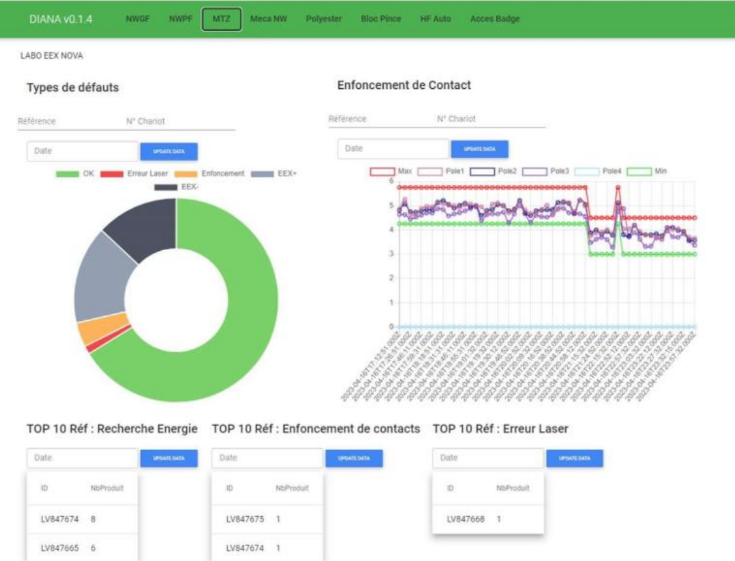
Durant mon alternance en BTS, j’ai travaillé au sein d’une usine qui disposait déjà en interne d’un outil développé sur mesure, nommé Diana. Il s’agissait d’un tableau de bord analytique des lignes de production de l’usine. Elle a été développée en Angular côté front-end et en Node.js côté back-end avec une base de données SQL. Cet outil avait pour objectif de devenir, à terme, la plateforme centrale des différents services de l’entreprise.
Sur le terrain, j’ai rapidement identifié plusieurs problématiques. La gestion du parc informatique et des équipements automatisés se faisait majoritairement via des fichiers Excel, souvent éparpillés, non partagés ou obsolètes. Cette organisation entraînait une perte de temps, un risque d’erreurs et un manque de fiabilité dans le suivi des équipements.
De plus, il n’y avait aucun endroit pour recenser les interventions réalisées par l’équipe. L’absence de traçabilité compliquait non seulement le suivi des actions menées, mais impacté également toutes démarche d’amélioration continue.
Solution proposée
Face à ces constats, j’ai proposé d’étendre les fonctionnalités de Diana afin d’y intégrer la gestion du parc informatique et la traçabilité des interventions.
J’ai imaginé et structuré le projet dans son intégralité : rédaction d’un cahier des charges en accord avec les protocoles internes de l’entreprise, conception d’un prototype interactif via l’outil open source PenPot, puis développement des différentes fonctionnalités.
Le tout a été conçu pour s’intégrer de manière fluide à l’architecture existante de Diana, tout en répondant aux besoins concrets exprimés par les équipes.

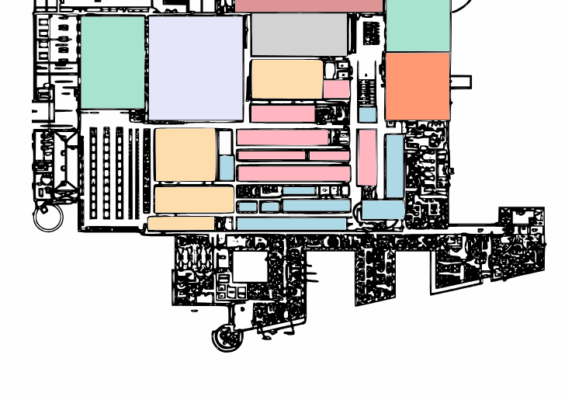
Plan interactif qui permet de situer les zones de l'usine.
Possibilité d'afficher l'emplacements des baies réseaux.


